過去のブログのアーカイブ
この記事は前身のブログのアーカイブを引き継いだものです.
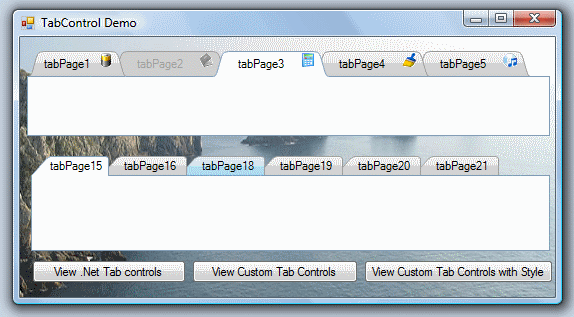
画像が正しく表示できないなど,コンテンツの表示に問題がある恐れがあります.ChromeやVisualStudioのようなスタイルのTabControlがCodeProjectにあったのでその紹介。
とても使いやすい上に使い勝手がよくなるため、いつも愛用しています。

使い方
CodeProjectのアカウントを使用してライブラリをダウンロードすることができます。
参照設定の登録してコントロールをはりつけるだけ
重要なプロパティ/イベントをまとめておきます。
- ShowTabCloserプロパティ
タブを閉じるボタンを表示させるかどうか - TabStyleプロパティ
タブの種類、ChromeとかIE8とかVS2010とかあります。 - TabClosingイベント
タブを閉じる際に呼び出される。タヴを閉じるのを阻止することがきでる
もし、タブを1つ以上は残しておく場合、このようなTabClosingイベントを書きます。
void ContextMenuStripOpening(object sender, CancelEventArgs e){
if (this.customTabControl1.ActiveIndex > -1){
this.customTabControl1.SelectedIndex = this.customTabControl1.ActiveIndex;
} else {
e.Cancel = true;
}
}
タブの種類

たくさん種類があり、実行中に切り替えることもできるため、タブの種類をユーザーに決めてもらうなんてことも
ダウンロード
CodeProjectにて公開されています。そちらからどうぞ(アカウント必須)
Painting Your Own Tabs – Second Edition
http://www.codeproject.com/Articles/91387/Painting-Your-Own-Tabs-Second-Edition