そろそろこのサイトも本格的に稼働させたいということでSSL化に挑戦。費用は1000円ぐらいであっさりできました。
格安SSL証明証を使う
正直、個人のサイトでsSL化をする際には個人情報を使うわけででもないので、簡単な証明証でいいだろうと。
今時1000円ぐらいで購入することができる格安SSLとかもあるのでそれを使ってみました。
ぐぐればたくさん出てくるので、各自で探してください。私はKing SSLを使いました。
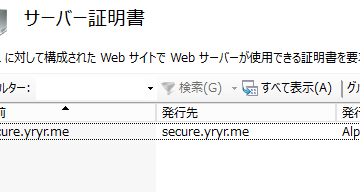
サーバーにインストールする
証明証の発行は数分でできます。それをサーバーにインストールしましょう。
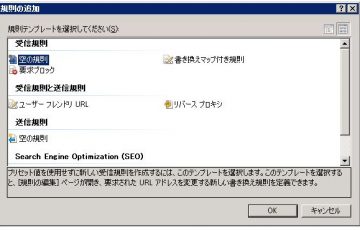
バインドの設定
SSLを使用するサイトのバインドにHTTPSを追加しましょう。ここを忘れてつながらなくなるパターンに陥ってしまった。
冷静に考えたらバインドに登録してないのにつながるはずがないよね
web.configの設定

Rewriteモジュールを利用して、HTTP通信をHTTPS通信にリダイレクトしてあげる。モジュールが導入されてなければぜひ導入してください。相当便利です。
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="https" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{HTTPS}" pattern="off" />
</conditions>
<action type="Redirect" url="https://yryr.me/{R:0}" />
</rule>
</rule>
</rewrite>
</system.webServer>
</configuration>
ruleが他にもある場合、一番先頭にこいつをいれてあげてください。もしhttp通信だったらhttpsにリダイレクトにした後、その後ろのruleは無視して処理を終了させます。
あ、あとactionのurlの内容はサイトのURLに変更してください。
WordPress側はプラグインで対応させる
WordPressにSSL化専用の便利なプラグインがあるみたいなので、これを利用しました。
Really Simple SSL

プラグインの検索画面から検索すれば出てきます。
そんな高度なことをするプラグインではないと思うので、バージョンが一致しなくても問題なく使えると思います。
アクティベートしたらSSL化終了。設定画面も何もなかったです。楽ちん
他の設定も忘れずに
Google AnalyticsとかにもサイトのURL設定する画面があります。そちらのほうもhttpsに変更しわすれないように。









といってもブログにSSL化はそこまでメリットないように思いますが…