過去のブログのアーカイブ
この記事は前身のブログのアーカイブを引き継いだものです.
画像が正しく表示できないなど,コンテンツの表示に問題がある恐れがあります.私のサイトではリファラーから送信するページを選択するという。とても面倒で不安定な仕組みを使っているのですが、OnsenUIでいろんなアプリを作っていると、同じURLのページをアクセスすると別アプリのhtmlが取得されてしまうという…
まあつまりOnsenUIのページ遷移にてキャッシュを無効にしないといけなくなったので無効にしてみました。
さて、いろいろ探っていたのですが、OnsenUIではAngularJSのXHRをそのまま利用しているみたいで、AngularJSの側もキャッシュコントロールの機能はないみたいなのでJavascriptコードに直接埋め込んであげる必要があるみたいです。
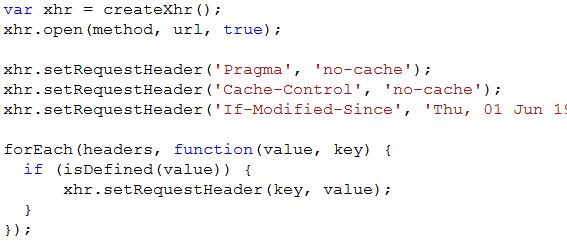
angular.jsを開き、9597行の
xhr.open(method, url, true);
の直後に下の3行を入れてください。
xhr.setRequestHeader('Pragma', 'no-cache');
xhr.setRequestHeader('Cache-Control', 'no-cache');
xhr.setRequestHeader('If-Modified-Since', 'Thu, 01 Jun 1970 00:00:00 GMT');
ちなみに一番下のIf-Modified-SinceはIE対応のために必要です。
これでキャッシュは無効化されたはずです。
欠点はAngular.jsからのAjax通信がすべてキャッシュ無効になってしまうことですね。まあ、そんな重いものをリクエストしない限り問題無いと思います。