パソコン用のアプリケーションでのフォーム開発だとShowだのShowDialogメソッドとかで画面上に新しい画面を表示するというものなのですが、スマートフォン開発では基本的に画面全体が新しいものに置き換わります。
そのため、画面の流れが非常に重要になってくるのでAndroidでもiOSアプリでもStoryboardというもので画面遷移の管理をします。(開発環境やフレームワークによるかもしれませんが)
Storyboard上での画面遷移の設定
新しい画面の作り方
画面の右下にコントロール(パーツ)一覧が出てくるのでそこからViewControllerというものをStoryboard上にドラッグ・アンド・ドロップで画面の作成が完了です。

もしもこの画面が表示されていなければ、画面右上に「プロパティ等を表示する」ボタンがあるのでそれをオンにすればOKです。

次の画面に移動する
まずはViewControllerを2つ用意したあと、ボタンを適当に設置してください。
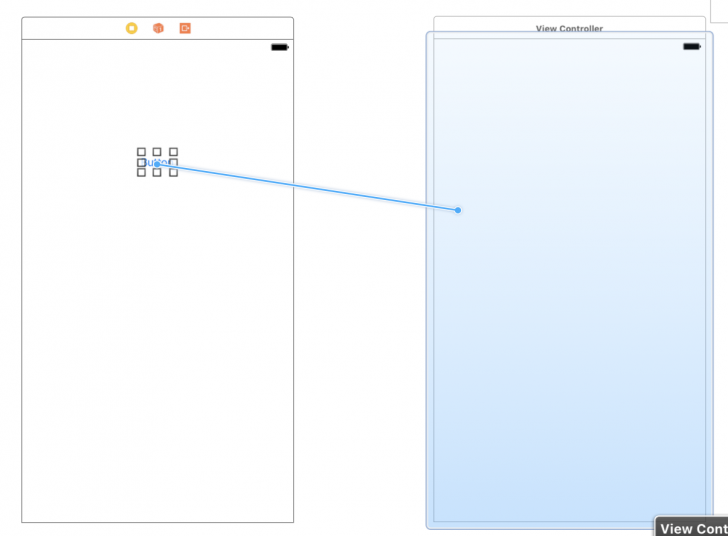
そして、そのボタンをキーボードのControlキーを押しながら次の画面に引っ張ります。

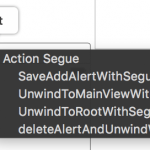
そうすると、背景黒色のメニューが出てくるので、Showを選択すればOKです。

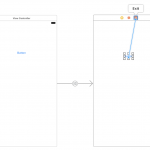
画面はこんな感じになる

関係が結ばれたのがわかりますね。
画面から戻る方法
戻る方はちょっと厄介です。プロジェクトを作った直後だと、プロジェクト内にViewController.swiftというものがあると思います。その中に戻るときのコードを書く必要があります。まずはそのファイルを開いてください。(シングルクリックでOK)
そして以下のコードを書きます。
@IBAction func UnwindToMainView(segue: UIStoryboardSegue) {
}
書く場所はこの位置

場所はクラス内ならどこでもいいのですが…分かりづらかったら赤枠のところにコードを書いてください。
ただ単純に戻りたいだけ!という場合でもこれを書く必要があります。面倒ですね。
またストーリーボードに戻って、戻るためのボタンを設置し、ボタンをViewの上にある■までControlキーを押しながらドラッグアンドドロップします。
コードから画面遷移をする3
スマホアプリ開発では、コードから動的に画面遷移をするのはちょっと厄介です。可能ならしないほうが良いかも。
コードから動的に画面遷移をする
移動先のViewControllerにIDを振る
まずは移動先の方のViewControllerにidentifierを設定して上げる必要があります。これはStoryboard上から行います。
 きちんと●を選択してから設定してください。IdentifyグループのStoryboard IDに名前を設定してあげます。もちろん英語で
きちんと●を選択してから設定してください。IdentifyグループのStoryboard IDに名前を設定してあげます。もちろん英語で
コードを記述する
let next = self.storyboard?.instantiateViewController(withIdentifier: "[ここに設定したStoryboard ID]") as! ViewController // Showならこちら self.navigationController?.pushViewController(next, animated: true) // ShowDetailならこちら // self.present(next, animated: true, completion: nil)
呼び出すメソッドによって遷移の際のアニメーションが変わります。
1行目のas? ViewControllerの部分は、もし独自のViewControllerクラスを作っているならそのクラスに置き換えてください。ここから次の画面にパラメータ渡しをすることも可能です。
パラメータ渡しについて
次の画面に移動する/戻る際にパラメータを渡す方法はいくつかあります。この部分もちょっと厄介なので抑えておきましょう。
共通コード
どのようなやり方であってもViewControllerのクラスにパラメータを渡すための変数を設定してあげる必要があります。こんな感じでいいんじゃないかな

そしてパラメータを読み込むで画面に表示するコードはviewDidLoadメソッドに記述してあげればOK
Storyboardでの画面遷移でパラメータを渡す
ViewControllerが定義されているコードにこのメソッドをoverrideすれば実現できます。ただし、移動先がどの画面であっても呼び出されるメソッドなので、行き先には注意しましょう。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// 行き先のViewControllerがAddAlertViewControllerクラスならば
if segue.destination as? AddAlertViewController != nil {
let viewController: AddAlertViewController = segue.destination as! AddAlertViewController
viewController.prepareData = selectedAlert
}
}
as? [クラス名] != nilで判定してあげればいいのかなって。もっとスマートな方法があるのかもしれないけど、とりあえず暫定コードはこれで。
動的な画面遷移でパラメータを渡す
上記の動的な画面遷移の項でも紹介しました。そこに設定してあげればOK
let next = self.storyboard?.instantiateViewController(withIdentifier: "[ここに設定したStoryboard ID]") as! ViewController // ここにパラメータを指定してあげる next.prepareData = ... // Showならこちら self.navigationController?.pushViewController(next, animated: true) // ShowDetailならこちら // self.present(next, animated: true, completion: nil)