過去のブログのアーカイブ
この記事は前身のブログのアーカイブを引き継いだものです.
画像が正しく表示できないなど,コンテンツの表示に問題がある恐れがあります.ウェブページ等を作るときに使う技術して画像の透過がありますが、それにタイプがあることをご存知でしょうか
結果的には同じなのですが、タイプが複数あるということを知っておくと後々捗るかもしれません。

透過マスクの設定
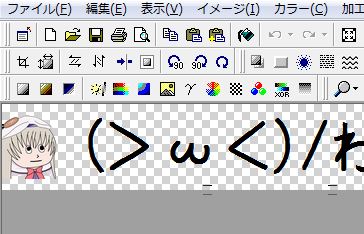
一番代表的なのは透過マスクの設定で、透過が行えるアプリケーションのほとんどは透過マスクを指定する方法です。
この方法では実際には透過されず、「この色を透過する。」という設定を加えるだけです。

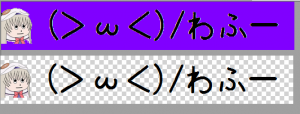
この例だと紫を透過マスクの色に指定して透過しています。
この方法で透過する長所は24ビットの画像でいいこと。赤・緑・青の3色あれば透過画像が作れるので容量の削減にできます。
αの指定
2つ目の方法はα色素の指定です。この方法だと透過マスクに対応していない環境でも使うことができます。
この方法だとα・赤・緑・青の32ビットで作る必要があるので容量が増えてしまいます。
サンプル
とりあえず比較用にサンプル作っておきました。
ただ結果的には両方とも変わらないと思いますが…
ライセンスはこちらを読んでください。同意してから使ってください。
[wpdm_file id=15]