文字列の検索や操作をする際に便利なのが正規表現。なのですが、複雑な上に組み立てる上で間違えることが多く、学習しづらいのが欠点です。それを助けてくれるサイトがいくつかありました。
言語によって正規表現の仕様が異なったりするので、使う言語に応じて選ぶのが良いです。
C#/VB.NETなど.NET言語

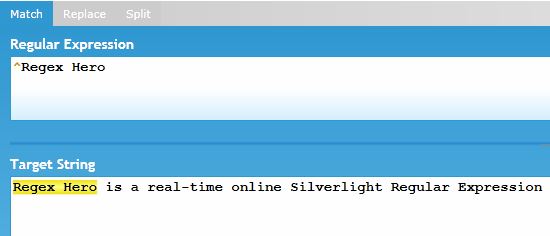
The .NET Regex Testerというサイトがオススメ。一致した部分をハイライトしてくれてわかりやすく、リアルタイムでテストすることができるのでお手軽にできます。
唯一の欠点はSilverlightで動作するため、iOSやAndroidなどのモバイル環境では動作しないということ。また、作った正規表現の保存等はアカウントの作成や有料会員のみ。
まあ、テストだけなら無料だけで十分事足ります。
PHP

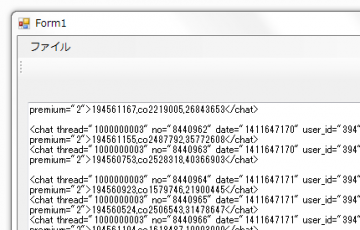
PHP正規表現チェッカー ver1.0.3というものが使いやすかったです。
リアルタイムで正規表現の一致位置をハイライト、置き換えてくれます。問題は検索だけができないことでしょうか。
Ajaxで動作しているみたいで今のところバグあり?たまに動作しないのがちょっと

preg_match()正規表現チェッカー ver2.0というサイトが手軽で使いやすいです。
PHP向けなもので、正規表現に必ずデリミタを付ける必要があります。
サンプルや正規表現の説明があるので初心者向けと言えるでしょう。
Java

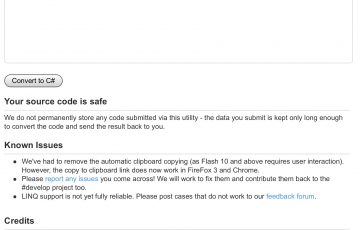
Regular Expression Test Drivefor Java Developerがオススメ。一致場所をハイライトしてくれることや、作った正規表現をJavaコードに変換してくれます。
またプロパティの値も表示してくれるのが嬉しいですね。
正規表現の練習法
正規表現の書式や組み立て方は言語によって違います。なので使う言語を決めて、その言語向けの正規表現の参考サイトを見るべきです。
C#の正規表現を書きたいのにPHPのサイトで練習すると動作しない。なんてことが多々あります。独自仕様が散乱しているせいなんですけどね