過去のブログのアーカイブ
この記事は前身のブログのアーカイブを引き継いだものです.
画像が正しく表示できないなど,コンテンツの表示に問題がある恐れがあります.使い機会はあまりないかもしれませんがフォームをスクリーンにくっつけて固定する方法の紹介。
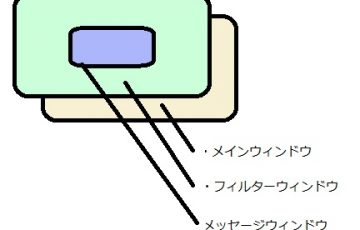
この方法を使うと作業領域がフォームのために確保され、最大化してもフォームには重ならないようにしてくれます。
使い道
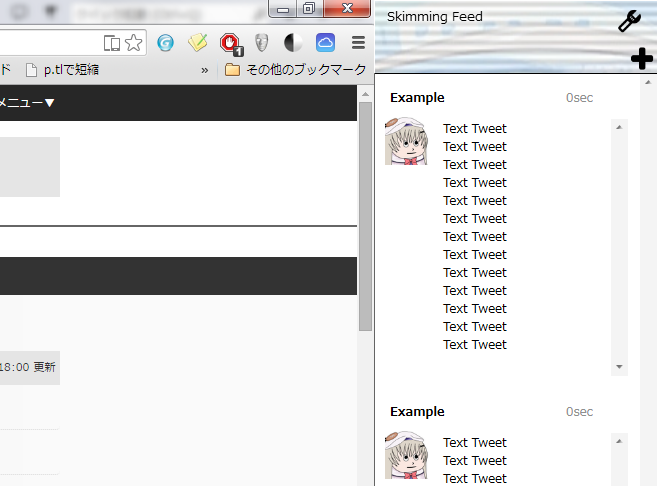
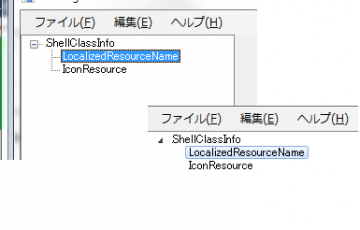
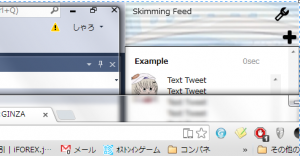
実際に表示させるとこのような感じになります。
左側のChromeブラウザが最大化されているのがアイコンを見るとわかると思います。

最大化してもDockされたフォームに重ならないようになっています。
また、Aeroスナップの動作も少し変わります。Dockされたフォームを避けてスナップされる感じ

便利っちゃ便利なのですが、この方法を使うとスクリーンの作業領域そのものが減ってしまうので嫌がられる可能性がかなり高いと思います。
常に表示させる意味のあるアプリケーションには向いてるでしょうけど、そのようなものなかなかないと思います。
とりあえず私は新しく作ってるTwitterクライアントにこれを取り入れてみました。
仕組み
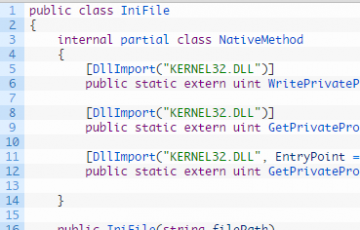
今回使うWinAPIメソッドは以下の2つのみ。割と手軽にできるかな?といった感じです。
初期化の段階だとコードはこれだけなのですが、Dockの設定等を入れるとかなり複雑になるのでこちらでは割愛します。
APPBARDATA msgData = new APPBARDATA(); msgData.cbSize = (UInt32)Marshal.SizeOf(msgData); msgData.hWnd = Handle; NativeMethod.SHAppBarMessage(0x6, ref msgData);
ダウンロード
C#ファイルを公開しておきます。ソースコードが長くなるのでZIPのみ。
[wpdm_file id=14]
名前空間はありません。EdgeFormを継承することで使用でき、Dockの場所を変える場合はEdgeプロパティを指定してください。指定しないとフォームはDockされません。