Javascriptでゲームを作る際に対戦プレーとか協力プレーってできないかなと。
P2Pみたいな通信はJavascriptである以上不可能ですが、サーバーを挟めばできるみたいです。
(ほぼ)リアルタイムで受信する
Javascriptでサーバーから常に受信をするとすればAjaxが真っ先に思いつくと思います。
このAjax、実はかなり優れものでストリーミング通信にも対応しています。そのため、サーバーからできるだけリアルタイムで通信というのはjQueryさえあれば10行ぐらいのコードで可能でしょう。
実際の通信時間のことを考えると遅延は10msもないぐらいだと思われます。(未検証)
ただ、環境が悪かったりモバイル通信だと遅延がひどくなりそう。パケづまりすれば一巻の終わりですね。まあ当然なことですが…。
受信については簡単にわかるだろうと思いますので今回は割愛させていただきます。
(ほぼ)リアルタイムで送信する
さて、問題点は実はこちらになります。Ajaxでできるのは受信するということだけ。送信を常に行うことは不可能です。というのもAjaxがするのは「必要なデータを送信し、その結果を受信する」ということだけなので。
ではずっと接続しぱなっしにしてするとすればどうすればいいのでしょうか。
そこで登場するのがWebSocketというものです。こちらはまんまソケットを使うことができる通信方法。さらにIPアドレスとポートだけで通信…ではなく、URLみたいな形式で通信を行うことができます。
こちらはプロトコルがwsになります。例えば「ws://example.com/aaa/bbb.php」みたいな感じでしょうか。とても便利です。
さて、ソケット通信を知っている方ならご存知でしょうが、フレームという単位で通信が行われる方法です。
そのため、Google chromeのコンソールだとこのような表示になっています。

どのくらいリアルタイムで通信できるかはこちらのゲームはわかりやすいでしょう。
http://cursors.io/
WebSocketを利用する
さて、やっていることがやっていることなので、レンタルサーバーでするのは厳しいと思います。というより、同時接続が明らかに増えますので、管理人さんから怒られるでしょう。
VPSでも専用サーバーでも、root権限(Administrator権限)があるサーバーを用意しましょう。
Linux系OSではどのバージョンでも問題ない(?)みたいですが、IISはバージョン8.0以上であるみたいです。
今回私が用意したサーバーはIIS(Windows Server)です。そのため、Linux系OSの鯖を使っている人には使えない手段です。ごめんあさい
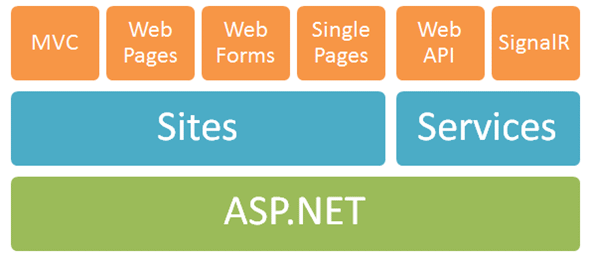
SignalRを利用する

SignalRとは簡単に言えばASP.NETで使用することができるライブラリみたいなもの。
Javascriptで通信してやりとりするもので、サンプルがかなり充実しています。
NuGetで公開されいるので簡単に動作確認することができます。Microsoft ASP.NET SignalR
Install-Package Microsoft.AspNet.SignalR.Sample
詳しいことはこちらをどうぞ
ASP.NET SignalRを知る (1/5)