私がアプリを作っていく時にはいつもフォームアプリケーションで作っていたのですが、最近はWPFとともに組み合わせるようになりました。
フォームアプリケーションの長所は仕様が簡単で高速な所、逆にWPFは比べて低速な上に複雑、なのに使う理由を紹介します。
WPFとは
WPF(Windows Presentation Foundation)はプレゼンテーション層技術で、C#やVB.NET等の言語を使用して作成することのできるGUI開発ライブラリです。
こちらの説明ではフォームアプリケーションと比較したWPFの良い所・悪い所を紹介しています。
WPFを使用するきっかけになっていただけたら幸いです。
長所
リッチなアプリケーション
WPFでは容易にリッチなアプリケーションを作成することができます。具体的にはアニメーションが容易に組めることや、描画が関係で複雑なことが簡単に組めることなど。
例えばフォームアプリケーションにはアニメーションを動かす方法が存在しません。なので自作で1から組んでいく必要があります。
簡単な動作ならすぐできるのですが複雑なアニメーションはすぐに限界が来てしまいます。
関連記事: オブジェクトをアニメーションで動かすライブラリを作った
その半面、WPFでは簡単にアプリケーションの設定が可能。コードで組むこともできるし、XML形式で書くことも可能。動作の開始もトリガーを組めれば自動化することができます。
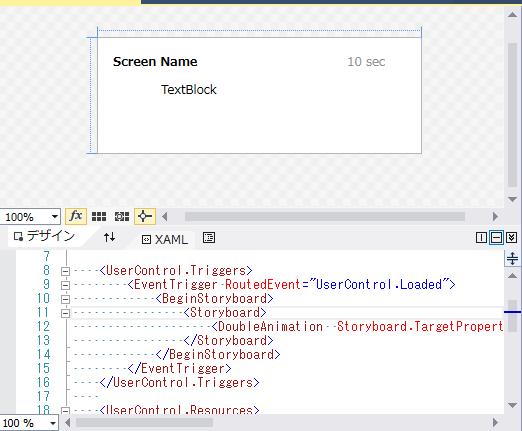
例えばこんな感じのコード
<UserControl.Triggers>
<EventTrigger RoutedEvent="UserControl.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" From="0.0" To="1.0" Duration="0:0:1" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</UserControl.Triggers>
このコードだと、コントロールを表示する際に自動的にフェードインしてくれます。
移動をアニメーションにさせるのはフォームアプリでも可能ですが、透明度をいじってフェードイン、なんてのはさすがに不可能ですからね。
エディタ

エディタはXAMLと一緒にデザイナーも表示できます。フォームアプリではデザインのコードは「.Designer.cs」みたいに隔離されてて編集しづらいですが、XAMLでは一緒に表示される上に編集し易いので、細かい調整等が楽に行えます。
また、カスタマイズ出来る内容も豊富なのでユーザーインターフェースを最適化しやすいという長所もあります。
非同期レンダリング
Imageコントロールで比較しますと、フォームアプリではImageクラスで読み込み積みのイメージを指定するという形でしたが、WPFではイメージソースを指定するという形になっています。
これはコントロールの描画と読み込みを同時に行い、描画が先に終わったら実質非同期で読み込むというようなことができます。
ソースの指定はローカルファイルのほかにURLも指定できるのでソーシャルネットワークのアプリ開発には一役買います。
ベクターサイズ
WPFはpx単位でサイズを指定します。これは画面のDPIが違ったとしても違和感なくしっかりと描画してくれるもので、DPIが違うアプリケーションで表示がおかしくなるということを防いでくれます。
逆にこれがフォームアプリを作る上で欠点になることもあり、pxとptの変換をしなければ逆にサイズがおかしいことに…
しかも変換する作業が非常に面倒くさい。このあたり簡単に変換できるようにとかしてくれないのかな
今度は欠点の紹介。長くなりそうなのでページを分割しました。下のリンクから2ページ目どうぞ